[สรุปจาก PUXOD Podcast EP2] คนทำ UX ต่างจากคนทำ UI ยังไง? และถ้าจะจ้างคนทำ UX จ้างเป็น UX/UI ไปเลยดีกว่าไหม?

Mimopoko
11 Feb 2021

หลาย ๆ คนอาจจะเคยมีคำถาม หรือมีความสับสนเกี่ยวกับอาชีพ UX หรือ UI designer กันใช่มั้ยคะว่า
- UX กับ UI ต่างกันยังไง?
- ทำไมถึงมี UX/UI designer? แสดงว่า UX กับ UI เป็นสิ่งเดียวกัน หรือใกล้เคียงกันมากหรือเปล่า?
- ทำไมเห็นบางบริษัทมี UX designer หรือคนที่ทำ UX อย่างเดียว? แต่บางบริษัทมี UX/UI designer แล้วคนเหล่านี้ทำงานต่างกันอย่างไรล่ะ?
จาก PUXOD podcast ตอนที่ 2 เรื่อง ‘Differences between UX Designers UI Designers’ ได้ตอบคำถามข้างบนที่กล่าวไป ซึ่งเราจะเอามาสรุปให้ได้อ่านกันในบทความนี้ค่ะ
หน้าที่ของคนทำ UX หรือ UX designer

จากบทความ (ชื่อบทความ + ขีดเส้นใต้ลิ้งเลย) ได้อธิบายเรื่องเกี่ยวกับความหมายของ UX ทั้ง 3 รูปแบบ ซึ่งความหมายอย่างนึงของ UX ก็คือคนทำ UX หรือ UX designer ค่ะ
ซึ่ง UX designer คร่าว ๆ เนี่ย ก็คือคนที่ ออกแบบประสบการณ์การใช้ product ให้กับ users เริ่มตั้งแต่ การ research เพื่อหาความต้องการ และปัญหาต่าง ๆ ของ users ไปจนถึง การออกแบบขั้นตอนการทำงานของ features ต่าง ๆ และ information ในหน้าจอของระบบ โดยที่ในการออกแบบนั้นจะโฟกัสไปยัง Interaction (ปฏิสัมพันธ์ระหว่างระบบกับ users) , Information (ข้อมูลและการจัดการข้อมูลเพื่อ provide ให้ users) และ Flow (เส้นทางการใช้งานระบบของ users) เพื่อให้ users ใช้งานได้ง่าย และเจอปัญหาระหว่างทางน้อยที่สุด ซึ่ง UX designer นี้มักจะมีอีกคำที่ต่างประเทศชอบเรียกกันบ่อย ๆ ก็คือ Interaction designer ค่ะ


อย่างที่ได้บอกไปว่า UX designer หรือ Interaction designer มักจะออกแบบปฏิสัมพันธ์โดยโฟกัสไปยังการดีไซน์ flow การใช้งาน เช่น เมื่อ users จะเข้ามาซื้อของจะต้องผ่านหน้าจอกี่หน้า มีหน้าจออะไรบ้าง และในการแสดง message ในแต่ละหน้าต้องแสดงยังไงบ้าง และเมื่อ users เกิดเจอ error case ขึ้นมา จะต้องแสดงข้อมูลบอก users ยังไงบ้าง หรือการเลือกใช้ control ในแต่ละหน้า ว่าต้องใช้ control แบบไหนถึงจะเหมาะสมที่สุด เช่น จะต้องเป็นปุ่ม หรือเป็น dropdown list เป็นต้น
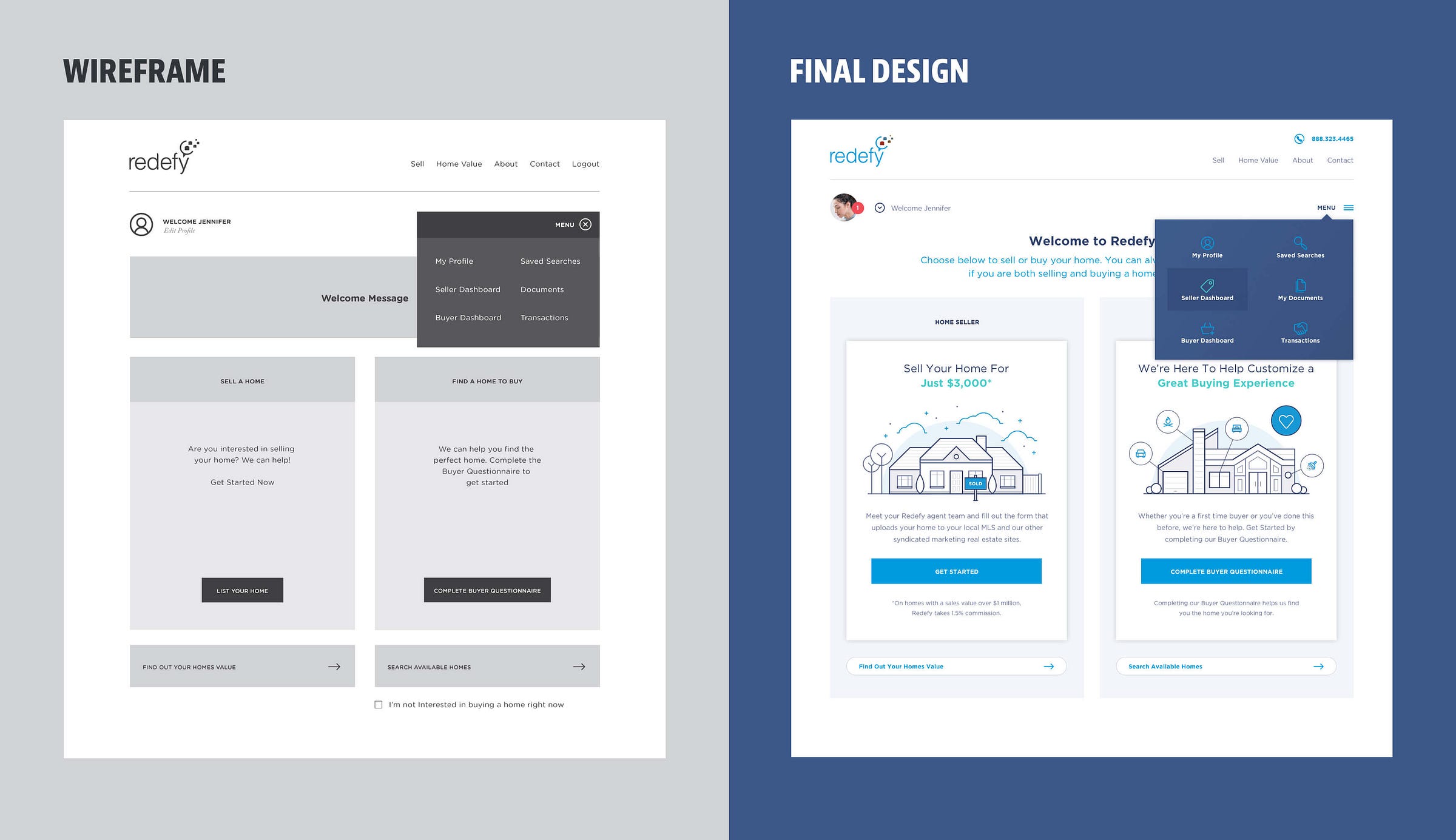
ซึ่งหลัก ๆ แล้ว UX designer มักจะ design ออกมาจะเป็นรูปแบบของ wireframe หรือก็คือ การ design หน้าจอที่ตัดสีสันออกไปก่อน ทำเป็นสีขาวดำ ซึ่งจะมีเพียงการแสดง information และ control ต่าง ๆ โดยตัดเรื่องความสวยงามออกไปก่อน และโฟกัสแค่เรื่อง flow, information, หรือการใส่ปุ่มให้รู้แค่ว่ามีการทำงานยังไงค่ะ

แล้วทำไมถึงต้องออกแบบโดยตัดสีสันออกไปก่อน (wireframe)?
บางคนอาจจะสงสัยกันใช่มั้ยคะว่า ทำไมต้องเริ่มที่การทำ wireframe สีขาวดำ? ซึ่งจริง ๆ แล้วการใส่สีสันความสวยงาม ถ้าใส่ไปเร็ว คนที่มาเห็นหรือรีวิวงานต่อก็จะโฟกัสไปที่สีสันมากจนเกินไป ซึ่งมันยังไม่ใช่สิ่งสำคัญในระยะเวลาแรกที่เรายังไม่รู้เลยว่าระบบเราทำงานยังไง และมีการใช้งานเป็นยังไง (Flow และ information) นอกจากนี้ยังช่วยกันไม่ให้ตัวคนที่คนออกแบบเอง ไปโฟกัสผิดจุดด้วย หรือก็คือไปเริ่มโฟกัสที่ความสวยงามก่อน แทนที่จะเก็บเคส เก็บ flow ให้ครบก่อนได้ค่ะ
ซึ่งการที่คนเรามักจะเริ่มโฟกัสจากสีสันก่อน ก็เพราะว่าความสวยงาม มันเป็นอะไรที่ทำความเข้าใจได้ง่าย สามารถรีวิวและโฟกัสได้ง่าย แต่มันยังไม่ได้สำคัญขนาดนั้นในช่วงแรกนะคะ ซึ่งมันก็มีโอกาสที่จะทำให้เราหลุด และไม่ได้ไปโฟกัสในสิ่งที่สำคัญกว่า ณ ช่วงแรก นั่นก็คือการใช้งาน และความเข้าใจง่าย ใช้งานง่ายของคนค่ะ

จากรูปด้านบน ถ้าเราลองมองเร็ว ๆ หลาย ๆ คนก็คงจะโฟกัสไปที่รูปด้านขวาที่เป็นสี ๆ หรือไปโฟกัสที่รูปบ้านก่อนใช่มั้ยคะ? เพราะเรามักจะโฟกัสไปที่สีสันก่อน ซึ่งจริง ๆ แล้วในช่วงแรกของการออกแบบ สีสันนั้นยังไม่สำคัญเท่า flow การใช้งาน อย่างที่ได้กล่าวไปก่อนหน้านี้ค่ะ
การใช้งานง่ายควรต้องมาก่อนความสวยงาม ถ้าระบบสวยงามแต่ใช้งานยากมาก จน users เลิกใช้ไป ความสวยมันก็ไม่มีประโยชน์นะคะ
ทำไม UX ต้องไปโฟกัส interaction design ที่สมัยก่อนมักจะเป็น developer ทำ?
ก่อนหน้านี้ในบริษัทที่ไม่มีคนทำ UX มักจะเกิดปัญหาว่า developer มักจะต้อง design หน้าจอ หรือเขียน error message เอง เพราะบางครั้งคนที่ design มักจะดูแต่เรื่องความสวยงาม และเปิด photoshop ทำให้สวยแล้วจบ แต่ไม่ได้เก็บเคสให้ครบ ไม่ได้คำนึงถึงว่าจะเกิด error อะไรได้บ้าง เช่น flow การโอนเงิน ที่อาจจะเกิด error case คือ ยอดเงินไม่พอสำหรับทำรายการ, users เผลอกดทำรายการต่อโดยยังไม่ได้ใส่ยอดเงินที่จะโอน, หรือ users ใส่เลขบัญชีผู้รับผิด format เป็นต้น ซึ่งสิ่งเหล่านี้ระบบก็ควรจะต้องบอก users ว่าเกิดอะไรขึ้นใช่มั้ยคะ แต่บางครั้ง designer ก็อาจจะลืมเคสพวกนี้ไป ก็เลยทำให้ developer ต้องเป็นคน design ส่วนที่ขาดไปตรงนี้แทน
เมื่อ developer ต้อง design หน้าจอเอง ก็อาจจะเจอปัญหาที่เชื่อว่าหลาย ๆ คนคงเคยเจอกันใช่มั้ยคะ เช่นเจอ error message ว่า ‘Error message 325 insuf_fund’ หรืออะไรประมาณนี้ ที่เป็นสิ่งที่ users มักจะอ่านแล้วไม่เข้าใจ ไม่รู้ว่าต้องทำอะไรต่อ หรือบางครั้งก็เขียนห้วนไป จน users คิดว่ากำลังว่าเค้าอยู่ก็เป็นไปได้นะคะ เช่น ‘Error message 453 ใส่ข้อมูลผิด ใส่ใหม่ให้ถูก’ เป็นต้น
ถ้าถามว่ามันเป็นงานของ developer มั้ย จะได้ไม่ต้องไปจ้างคนเพิ่ม มันก็อาจจะใช่ค่ะ แต่ว่ามันไม่ใช่ skill แบบที่เขาถนัด เช่น การที่ต้องใช้คำพูดแบบไหนให้คนอ่าน นอกจากรู้เรื่องแล้ว ยังรู้สึกโอเคด้วย UX ก็เลยเป็นคนที่เข้ามาเสริมตรงนี้ค่ะ
แล้วคนทำ UI หรือ UI designer เค้าทำอะไรกันนะ?

ถ้าเราลองสังเกตุความหมายของ UI (User Interface) จริง ๆ ก็สามารถแบ่งความหมายได้ 2 ความหมาย คือ
- คนทำ UI
- หน้าจอ UI บน product ที่เราใช้
ดังนั้นความหมายของ UI ที่เป็นคนก็เลยมักจะหมายถึง คนออกแบบหน้าจอ แต่จริง ๆ แล้วหน้าจอนี่ก็ไม่ใช่ว่าจะมีแค่ UI คนเดียวที่เป็นคนออกแบบหน้าจอนะ แต่ UX ก็ออกแบบหน้าจอด้วยเช่นกัน เช่น โครงสร้างต่าง ๆ ในหน้าจอจะวางยังไง หรือจะแสดง message ยังไงบ้าง ซึ่งสิ่งเหล่านี้ถึงจะอยู่บนหน้าจอ UI แต่ก็ไม่ใช่ว่า UI designer เป็นคนออกแบบคนเดียวนะคะ
แล้วปกติแล้วตำแหน่งคนทำ UI (UI designer) ทำอะไรล่ะ?
หลัก ๆ คนทำ UI ก็คือ คนออกแบบหน้าจอ โดยโฟกัสไปที่สีสันความสวยงาม และความเป็นระเบียบของหน้าจอ ซึ่งมีอีกคำนึงที่เราสามารถใช้เรียก UI designer ได้ก็คือ Visual designer หรือคนที่โฟกัสไปยัง visual หรือสิ่งที่คนมองเห็นค่ะ
Skill ของ UX designer กับ skill ของ UI designer

Skills ของ UX designer
Skills ของ UX designer เกี่ยวข้องกับ Logic อย่างที่กล่าวไปว่า UX Designer เป็นคนที่โฟกัส flow การใช้งาน, การแสดง Message, และการคิดถึงเคสการใช้งานต่าง ๆ ของ users เช่น ถ้าเราพูดถึงแอปธนาคาร ในหน้าจอการโอนเงิน จะเกิดเคสอะไรกับ users ได้บ้าง เช่น ถ้า users ยังไม่ได้กรอกเงิน จะโดนได้มั้ย?, ถ้าคนกรอกเงินเกินกว่าเงินที่มีในบัญชี จะเกิดอะไรขึ้น?, หรือถ้าคนกรอกเงินมากกว่า Limit ที่โอนได้ต่อวัน ระบบจะแสดงยังไง? เป็นต้น ซึ่งการคำนึงถึงเคสที่เป็นไปได้เหล่านี้ให้ครบ จำเป็นที่จะต้องมีการฝึกฝนทางด้าน Logic ความเป็นเหตุเป็นผล และการคาดเดาสิ่งที่จะเกิดขึ้นได้ ดังนั้น UX Designer ต้องเป็นคนที่มี skills ที่เกี่ยวกับ Logic พอสมควรเลยค่ะ
ทำไมต้องคำนึงถึงเคสที่เป็นไปได้ให้ครบ?
เพราะว่าประสบการณ์การการใช้งาน Application หรือเว็บไซต์หรือระบบอะไรก็ตาม สิ่งที่เลวร้ายที่สุด ก็คือเวลาที่ใช้งานแล้วไปเจอเคสแปลก ๆ ที่ทำให้สับสน และไม่รู้ว่าจะใช้งานต่อต้องทำยังไง ซึ่งเคสพวกนี้มักจะเกิดจากการที่ designer ไม่ได้คิดถึงและไม่ได้ออกแบบทางไปต่อไว้ให้ เช่น ถ้าจะโอนเงินในแอพธนาคาร แล้วเจอเคสที่กดจะโอนเงินแล้วเจอ error message ว่า “Error message 325 insuf_fund” แล้วระบบไม่ให้ไปต่อ users ก็คงคิดว่า แล้วเราต้องทำอะไรต่อวะ! ซึ่งตรงนี้จะเป็นประสบการณ์การใช้งานที่แย่มากค่ะ
และที่เลวร้ายไปกว่านั้นคือบางกรณีมีเคสที่ออกแบบมาไม่ดี ทำให้ users กดผิดได้ง่ายมาก เช่น กำลังจะกดโอนเงิน แต่เห็นว่าใส่จำนวนเงินผิด เลยจะกดเพื่อแก้ไข แต่ปุ่มโอนเงินก็ดันไปวางอยู่ใกล้ปุ่มแก้ไขมาก จนมือเผลอไปกดโดนปุ่มโอนเงินแทน และพอกดปุ๊บ เงินออกทันที กลายเป็นโอนผิดจำนวน จนต้องไปวุ่นวายทำเรื่องในการขอคืนเงิน ยุ่งยากเพิ่มมากขึ้น ซึ่ง UX designer ก็ควรจะต้องเป็นคนคำนึงถึงเคสที่เกิดและหาวิธีช่วยกันไม่ให้เรื่องพวกนี้ให้ได้มากที่สุด ซึ่งเป็นสิ่งสำคัญมาก ๆ ค่ะ

Skills ของ UI designer
UI designer เป็นคนทำ visual design ซึ่งเป็นสายเกี่ยวกับ school of art คือการมองไปยังแง่ของงานศิลปะ มีเซ้นส์ และมี skills ในเรื่องความสวยงามดีมาก เรื่องการจัดองค์ประกอบของ elements หรือการเลือกใช้สีต่าง ๆ บนหน้าจอค่ะ
Skills ของ UI designer แตกต่างกับ skills ของ UX designer เนื่องจากทั้ง 2 สายนี้มันต้องใช้ skills ที่แตกต่างกัน
แต่ไม่ใช่ว่า UI designer จะทำงานของ UX designer ไม่ได้นะคะ แต่ว่าเนื่องจากมันมีจุดที่แตกต่างแปลว่ามันยากนิดหนึ่ง เพราะว่าต้องเรียนรู้ skills ทั้ง 2 แบบที่แตกต่างกัน ซึ่งต้องใช้เวลาในการพัฒนา skills ทั้ง 2 ด้านค่ะ
แล้ว UI designer สามารถทำ UX ได้ไหม?
และอย่างที่กล่าวไปข้างบนว่า UI designer เป็นคนทำ visual design ซึ่งแปลว่าจะต้องเป็นคนที่มีเซ้นส์ และ skills ในเรื่องความสวยงามที่ดีมาก แต่ในทางกลับกันมันก็เลยทำให้การเรียนรู้ skill การใช้ logic ที่เป็น skills ของ UX designer ไปด้วยก็อาจจะเป็นเรื่องที่ยาก ซึ่งการที่จะเอา UI designer ไปทำงานของ UX หรือ interaction designer ทันทีก็ไม่ใช่เรื่องง่าย เพราะเค้าไม่ได้ถูกเทรนมาให้ทำในเรื่องพวกนี้ ซึ่งอารมณ์เหมือนให้ developer ไปออกแบบ visual ให้สวยงามก็คงไม่ง่าย เพราะ developer ไม่ได้ถูกเทรนมาให้ไปทำเกี่ยวกับด้านศิลปะ ซึ่งส่วนตัวแล้วมองว่า skill ของ UX designer ใกล้เคียงกับ skills ของ developer มากกว่า UI designer ด้วยซ้ำ เพราะมีเรื่องตรรกะ เรื่อง logics เรื่องความคิดเป็นขั้นตอนแบบ algorithms ไรงี้ค่ะ
ถ้าบริษัทต้องการจ้างคนออกแบบ ควรจ้าง UX หรือ UX/UI ในคนเดียวกันดี?

ปัญหาจากประสบการณ์ที่ทางเราเคยเจอมา ในหลาย ๆ องค์กร มักจะคิดว่า UX/UI เป็นเรื่องเดียวกัน แล้วก็จ้างคนมาเป็นทั้ง UX และ UI ในคนเดียว ซึ่งบางครั้งก็อาจจะได้คนบางกลุ่มที่สามารถทำได้ทั้ง UX และก็ UI เข้ามาทำงาน แต่ก็ยังมีอีกคนหลาย ๆ คนที่เข้ามาจากสาย art หรือเป็น visual designer เต็มตัว ซึ่งการที่วันนึงเค้าจะต้องมาคิดเคสหรือทำ flow ทันทีนี่ก็ไม่ใช่เรื่องง่ายเลยนะคะ มันต้องใช้เวลาในการเรียนรู้มากพอสมควรเลย
คำว่า UX กับ UI มักจะมาด้วยกันเป็นแพ็คคู่ แต่ไม่ได้แปลว่า 2 skills นี้มันจะใช้ทักษะเหมือนกัน
เพราะอย่างนี้ในองค์กรใหญ่ ๆ ในประเทศที่สาย design & technology เค้าก้าวหน้ามาก ๆ เช่นใน Silicon Valley หรือหลายประเทศในยุโรป มันจะแยกตำแหน่งงานของ UX กับ UI design เป็นคนละคนไปเลย เพราะใช้ทักษะที่แตกต่างกัน และโฟกัสกันคนละจุดด้วยค่ะ
อีกคำถามนึงที่มักจะได้ยินก็คือ
“ยังไม่มีคนออกแบบ product เลย ถ้าเราจะจ้างทั้งทีก็จ้างคนที่ทำ UX/UI มาเลยจะคุ้มกว่ามั้ย?”
การที่จะตอบคำถามนี้ได้ ก็ขึ้นอยู่กับว่า ระบบที่คุณต้องการจ้างคนมาทำนั้น ต้องทำอะไรบ้าง เช่น
- สร้าง product ขนาดเล็ก ที่ไม่ได้มี functions ซับซ้อน มาก— เช่น ถ้าคุณเป็นเจ้าของบริษัท scale เล็ก ๆ ที่ทำ product ที่ไม่ได้มี functions อะไรมากมาย เช่น เว็บไซต์ขายต้นไม้ ที่มีภาพต้นไม้ต่าง ๆ ที่ขาย พอคนสนใจอยากจะซื้อก็ให้โทรติดต่อเพื่อซื้อเอง ซึ่งจะเห็นได้ว่า เว็บนี้ต้องการเน้นความสวยงามเป็นหลัก การจ้าง UX/UI designer มาจะคุ้มกว่า เพราะเป็นระบบที่ไม่ได้ซับซ้อน
- แต่ถ้าสร้าง product ที่มีหลาย functions และมีการทำงานที่ซับซ้อน — เช่น ถ้าคุณเป็นบริษัท startup หรือองค์กรใหญ่ ที่ระบบของคุณมี functions ที่หลากหลายและซับซ้อน เช่น ทำ E-Commerce website ที่มีฟังก์ชัน add สินค้าลงตะกร้า และเช็คเอาท์, ฟังก์ชันการสมัครสมาชิก และล็อกอินเข้าสู่ระบบ, ฟังก์ชันการดู order history รวมถึงสามารถ cancel order ได้, และอื่น ๆ จะเห็นได้ว่าระบบนี้มี functions เยอะมาก อันนี้แนะนำว่าควรหาคนที่เป็น UX กับ UI แยกจากกันอาจจะดีกว่านะคะ เพราะยิ่งระบบซับซ้อนมากขึ้นเท่าไหร่ การที่ designer คนนึงจะสามารถโฟกัสไปที่ทุกอย่างพร้อมกันทั้งความสวยงาม ทั้งเรื่อง flow และการเก็บ case มันจะเป็นเรื่องยากมากเลยค่ะ
สรุป
UX กับ UI designer มี skills ที่แตกต่างกัน คือ UX designer จะเน้นไปที่ skills ด้าน Logics มากกว่า ส่วน UI designer จะเน้นไปที่ skills ด้านความสวยงาม หรือ Art มากกว่า ซึ่งการที่คนคนนึงจะทำงานเป็นทั้ง UX และ UI designer นั้นต้องมีการแยกประสาทได้และยังต้องมีการพัฒนาทักษะที่แตกต่างกันมาก ซึ่งต้องอาศัยการฝึกฝนและเก็บประสบการณ์มาก และเป็นเรื่องที่ยากพอสมควรเลยนะคะ ดังนั้นการที่บริษัทต่าง ๆ ที่อยากจะจ้าง UX/UI designer ในคนเดียวกัน ก็อยากจะทิ้งคำถามสุดท้ายไว้ว่า “product ของคุณมีขนาดใหญ่ และมีฟังก์ชันที่ซับซ้อนแค่ไหน” ถ้าหากว่า product มีฟังก์ชันที่ซับซ้อนไม่มากก็อาจจะโอเคที่จะจ้าง UX/UI designer ในคนเดียวกัน แต่ถ้าเป็น startup หรือองค์กรขนาดใหญ่ การที่แยก UX และ UI designer ออกจากกัน อาจจะทำให้เพิ่ม productivity ได้มากกว่าก็ได้นะคะ




